For many years, React Native has been a popular framework in the mobile application development world. It has taken the world by storm by allowing developers to build both iOS and Android applications simultaneously.
The better performance and simplicity of React Native compared to other platforms was loved by many top brands and companies, such as Microsoft, Uber and Facebook. Its ability to code once and deploy anywhere has translated to huge savings of time and resources. Over the years, React Native has come up with several updates, thanks to its hundreds of contributors who work relentlessly to make react Native better every day.
Its ability to code once and deploy anywhere has translated to huge savings of time and resources. Over the years, React Native has come up with several updates, thanks to its hundreds of contributors who work relentlessly to make react Native better every day.
Facebook-powered React Native recently released its latest update 0.63 of the platform, bringing several new features that are majorly directed towards alleviating developers headaches. One of the significant updates of the React Native is the clean up of poorly formatted error logs and allowing developers to make improvements in order to conform with Apple’s app store rules.
This new feature that cleans up error messages is called LogBox. Other notable improvements are the introduction of a new Pressable component and native color enhancements. Let’s dive into each new feature of React Native 0.63 and talk about it in detail.
New Features of React Native 0.63
#1 Improved Log Box
The React Native community frequently reported that the warnings and errors are difficult to handle and rectify in the previous versions. The framework looked at all the issues pertaining to error and log handling and redesigned the entire LogBox system from the ground up.
LogBox was introduced in React Native 0.62 version as an opt-in feature, but it comes as a default experience in the 0.63 version. The completely new designed RedBox, YellowBox and logging experience in React Native are focused on three primary goals:
Concise –The log data should provide the precise and to-the-point information required to resolve an issue.
Formatted –The log should be formatted in such a way that it should be understood easily and you can find the information you need quickly.
Actionable –The log should be actionable, which means you can take the actions directly and fix the issue right there.

These goals are achieved in the following way:
Log Notifications – The redesigning of the warning notifications and adding support for errors now enable all consol.warm and console.log message to appear as notifications rather than covering the entire app.
Code Frames –Every warning and error now include a coding frame that displays the source code of the log right in the app, so you can immediately identify the cause of the issue.
Component Stacks – All component stacks now include only essential information, without error messages, and are kept in their own section.
Stack Frame Collapsing – All the stack frames that are not relevant to your application will be collapsed, so you can easily find the issue in your app, rather than shifting to React Native internals.
Syntax Error Formatting – The formatting of the syntax errors has improved and the code frames are added with syntax highlighting that gives a clear view of the bug, allowing you to fix it and continue programming.
All these features are packed into a visual UI that is consistent throughout warnings and errors, offering smooth pagination across all logs.
The new version also replaces YellowBox with LogBox APIs. YellowBox.ignoreLogs([]) is replaced by LogBox.ignoreLogs()as a means to mute any logs that match the given expression or string. The developer will also be warned about these deprecations during their coding.
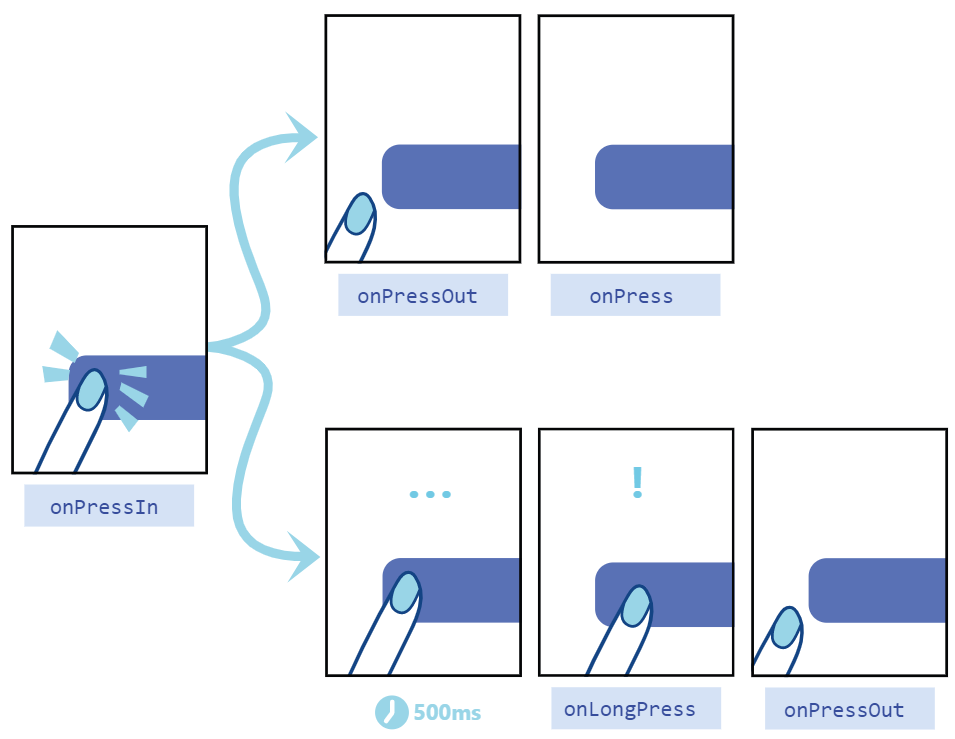
#2 The New Pressable Component
The second significant improvement in ReactNative 0.63 is the introduction of a new core feature called Pressable. The new Pressable API can be used to detect different types of interactions on the touchscreen. Prior to introducing Pressable, components like Button, TouchableHighlight, TouchableWithoutFeedback, TouchableOpacity, TouchableBounce and TouchableNativeFeedback make your application fun and interactive by allowing you to provide visual feedback to the users of their interactions.
However, these components have their own style and effects that don’t meet the platform interactions. Moreover, as the ReactNative platform has grown and so the quality of applications, these components haven’t grown much with it. Although React Native provides supports for Desktop, Web and TV, the support for other modalities was still lacking.

Hence, in order to address these problems, and provide support for high-quality interaction experiences across all the platforms, a Pressable component was introduced. This API was created to offer direct access to the present state of interaction without requiring to manually maintain the state in the parent component.
It also enables the platform to extend its functionalities, such as focus, hover, blur and more. Developers are expected to build and share components by using Pressable rather than relying on the default experience, such as Touchable Opacity.
#3 Native Colors Enhancement
Every native platform has some system-defined colors. Both iOS and Android offer system colors that can be used in the application. Colors that respond are based on the theme settings, such as dark and Light mode, accessibility settings such as High Contrast mode and even within the app.
As developers can detect these settings through Appearance API and AccessibilityInfo, these abstractions are not only expensive to build but are just a close intimation of native colors. Such inconsistencies are specifically detectable when working with hybrid applications, where native elements exist with React Native elements.
However, with new PlatformColor() update,developers can use system colors right out-of-the-box. Users can use device native colors in the iOS or Android application with the help of this new API. For instance, iOS provides a color called LabelColor, which can be used in React Native with PlatformColor.
On the other hand, Android provides color ButtonNormal to use with React Native. There is one iOS-based API, DynamicColorIOS, that allows users to change color based on the appearance mode of the device, such as light or dark. Similar to PlatformColor, DynamicColorIOS can be used anywhere.
#4 Withdrawing Support for iOS 9 and Node.js 8
The new React Native update will no longer provide support for iOS 9 and Node.js 8. This allows the platform to move at a faster pace by reducing the number of compatibility checks required to run on the native code in order to ensure that the added feature is compatible with all versions of iOS. Holding only 1% of the market share, it wouldn’t create a negative impact on your users.
The Long Term Support (LTS) maintenance cycle of Node 8 expired in December 2019. They are currently targeting Node 10version for LTS. If you are still working on Node 8 to build React Native applications, it is highly recommended that you upgrade to Node 10 in order to get all the latest security updates and fixes.
Other Significant Improvements
React Native 0.63 allows you to render any<view /> inside any <text /> component without explicitly mentioning its width and height, which was not possible in previous versions. Prior to the 0.63 release, this would result in a RedBox.
The iOS LaunchScreen has also changed from xib to storyboard with an intention to make all iPhone apps compatible with all iPhone screens. Hence, all applications submitted to the app store must have an Xcode storyboard to offer the app’s launch screen.
It goes without saying that React Native is a fantastic framework to create solid mobile applications with their existing JavaScript knowledge. It enables faster development of applications by allowing developers to share code between iOS and Android platforms without compromising on quality or user experiences.
Being used by many giant companies, this further proves that React Native is worth considering for mobile app development. Thus, if you are convinced to develop your next mobile application with React Native, contact Velox Softech and we have a team of professional React Native developers on board to help you create an application you have always dreamt of.



